Last modified: June 9, 2023
You are here:
- Knowledge Base
- Adding Blocks
- Adding External Website Links
As described in here, you access to “+Add Blocks” menu and choose “Link“.

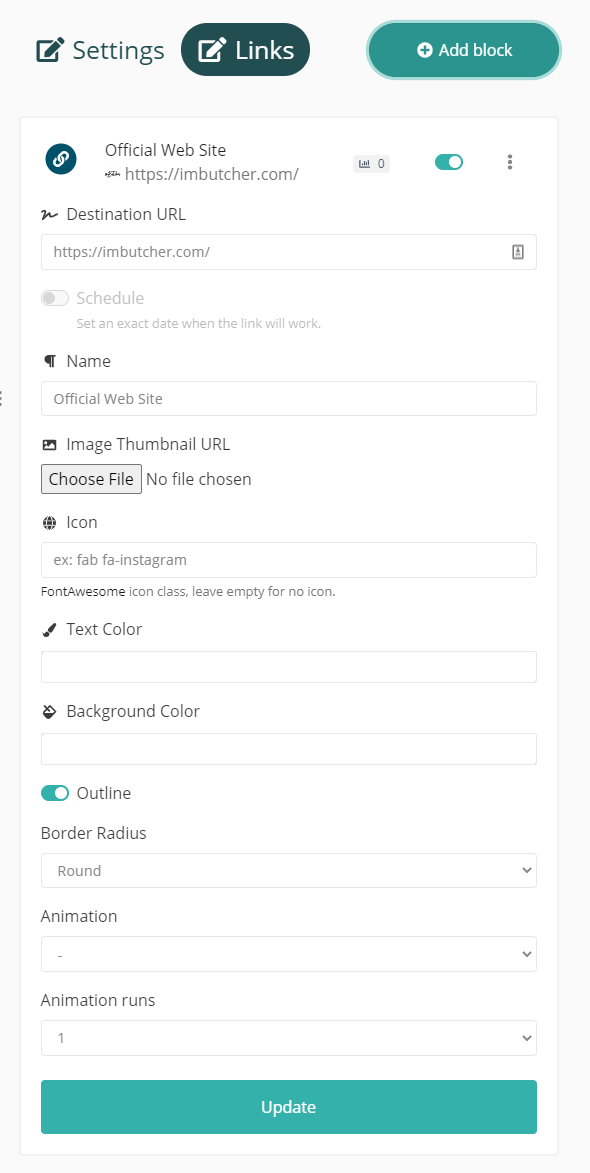
You will see options to add/modify your link in here:
- Destination URL: Full URL of your link (Example https://mywebsite.com)
- Schedule: You can schedule to display this block at certain times you will configure.
- Name: Name that you want it to appear on your bio link for this link.
- Image Thumbnail URL: You can add an image thumbnail for this link at left side.
- Icon: In here you can add Font Awesome icons if you want. You need to add “fab fa-iconname” exactly to make this work and you need to change “iconname” with your desired icon. You can search and find names for icons in this link. Leave empty for no icon.
- Text Color: Color of the “Name’ you want on your page to appear.
- Background Color: Background color of this block.
- Outline: If you want just an outline stroke for this block.
- Border Radius: You can select radius options or no radius in here.
- Animation: You can select a variety of animations on this link if you want.
- Animation runs: Here you choose how many times this animation should run.
